
- Codekit 2 4 – Build Websites Faster And Better Home
- Codekit 2 4 – Build Websites Faster And Better Learning
- Codekit 2 4 – Build Websites Faster And Better People
- Codekit 2 4 – Build Websites Faster And Better
Your Mac's processor has lots of cores. CodeKit uses all of them to process files in parallel so that builds finish fast. Completely Extendable Do literally anything. Run a custom shell script and see its output in the UI. Or use AppleScript to tell Transmit to upload your site when the build is. Another Redis Desktop Manager - A faster, better and more stable redis desktop manager. Base 2 - Application for creating, designing, editing and browsing SQLite 3 database files. Beekeeper Studio - Smooth SQL editor and database manager. Codekit.co ' วิกฤตนี้คือโอกาสที่ดีที่สุดในการพัฒนาตนเองCodekit สนับสนุนทุกคน ด้วยการแจก Free สำหรับโรงเรียน จนกว่าวิกฤต COVID-19 นี่จะผ่านพ้น. 6) CodeKit: Codekit is a front-end web development tool. This tool provides support to build websites faster. It combines, minifies and syntax-checks JavaScript. It also optimizes images. Features: CSS changes are injected without need of reloading the entire page; Combine scripts to reduce HTTP requests. Minify code to reduce file sizes. The speed of a website can be a critical factor to its success. Faster loading websites can benefit from higher SEO rankings, higher conversion rates, lower bounce rates, and a better overall user experience and engagement. It is important to take advantage of the many free tools available for testing website speed.
Is this course right for me?
This course is right for anyone who wants to advance their craft of creating beautiful interfaces, whether you're just starting out, or want to take your skills to the next level.
👶
You've made a little progress, but are now ready to fast track your interface design skills. This will give you a roadmap to becoming a pro.
🎨
You've learned the basics, but not how to directly apply everything to interfaces. This is the situation I found myself in 15+ years ago.
👩💻
You're right at home making things work on the screen and now want to make designs as beautiful as your code. I got you, this is it!
😐
You feel stuck and aren't making much progress as you'd like. You're ready to take things to the next level. Shift Nudge is your new secret weapon.
📲
You live and breathe user flows, content maps, and wireframes, but now you want to sharpen your visual skills to conquer the world. This is for you!
🗓
You've been itching to jump into the creative track, but might not have found the best place to start. This course will give you just what you need to make the transition.
What about experienced designers?
Codekit 2 4 – Build Websites Faster And Better Home
What about my own unique and super specific situation?
Here's the bottom line. If you want to improve your UI skills, then this course will help, period. There's not really a special situation that would disqualify you from learning and becoming better.
Codekit 2 4 – Build Websites Faster And Better Learning
Chances are if you need to ask a super specific question, it's possible that you don't believe it will help and you want me to convince you. If that's you, then I encourage you to join and see what all the hype is about and if it turns out you don't like it within 30 days, you can get a full refund. Uninstallpkg 1 1 76.
I've had lots of people join who were initially skeptical and they ended up loving the course—many of the people you see here giving testimonies on the site were in that same position. 👍
Shift Nudge will work for brand new designers, veteran designers, busy professionals, international students, men, women, experienced designers, first-time beginners, and every one in between. People from all different types of life situations have had success with the program.
This course exists for current or future practitioners who want higher-education, design-school level curriculum, without the hefty price tag or time commitment of big universities or expensive bootcamps.
Startupizer 2 3 8 – advanced login handler. Especially now that online-learning seems to be the new normal for everyone, I want you to have access to the absolute best possible material available on the subject.
CodeKit 3.6
CodeKit helps you build websites faster and better. Its flagship features are listed below and the one-minute teaser video to the right is a good place to start.
Codekit 2 4 – Build Websites Faster And Better People
Features- Compile Everything: - Process Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, jаvascript, and Compass files automatically each time you save. Easily set options for each language.
- Live Browser Reloads: - Instantly see changes in your browser, with animation and without hitting the refresh button or installing plugins. Great for tweaking layouts!
- Combine and Minify: - Reduce load times by mashing jаvascript and CoffeeScript files together and then minifying with Uglify.js. It's so easy, you'll giggle like a schoolgirl. Seriously.
- Optimize Images: - Losslessly reduce JPEG and PNG file sizes with one click and see the savings. One less thing to do at deployment. (More compression options coming soon!)
- JSHint and JSLint: - Makes debugging scripts fun and easy. Instantly find that one hanging comma that kills IE, or enforce coding styles and best practices across teams.
- Team Collaboration: - Sync project settings across teams and computers in an open JSON format. Keep everyone on the same page or easily jumpstart new sites.
- Easy Frameworks: - Keep just one copy of a file on your drive and easily use it across many projects without worrying about file paths. No more copying files into every new site.
- It Just Works: - There's nothing to install or configure. No mucking around the command line. Just run the app and start working. It's that easy.
What's New:
Version 3.6:- Release notes were unavailable when this listing was updated.
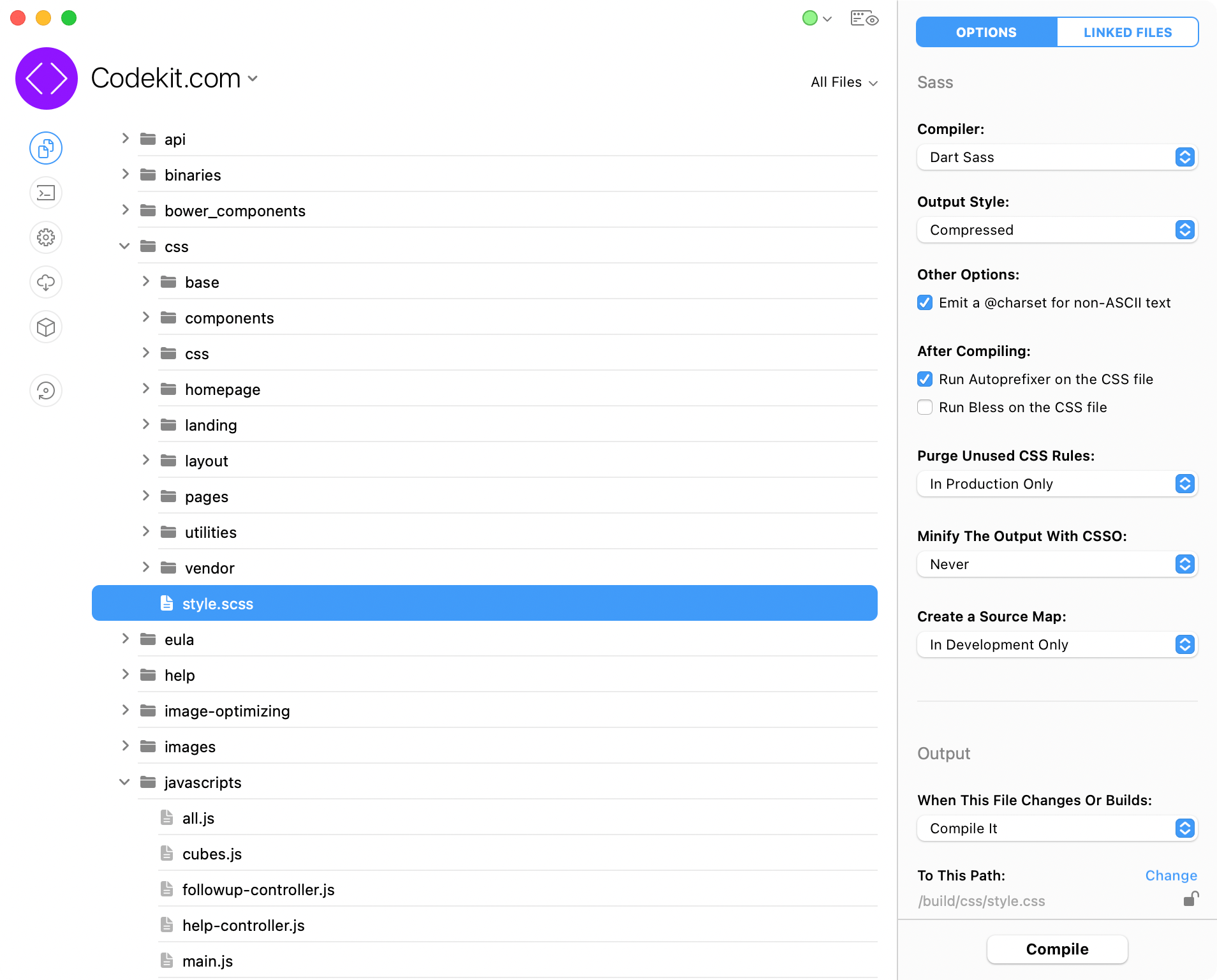
Screenshots:
- Title: CodeKit 3.6
- Developer: Bryan D K Jones
- Compatibility: OS X 10.8 or later, 64-bit processor
- Language: English
- Includes: K
- Size: 67.74 MB
- visit official website

